-
[Composition API] Vue3 Slots 사용하기(script setup)Frontend/Vue3 2022. 12. 31. 21:57
1. 사용 배경
부모 컴포넌트 템플릿과 자식 컴포넌트 템플릿 사이 데이터(slot content) 통신 후 화면 랜더링을 원할 경우 사용합니다.
2. 파일 구조

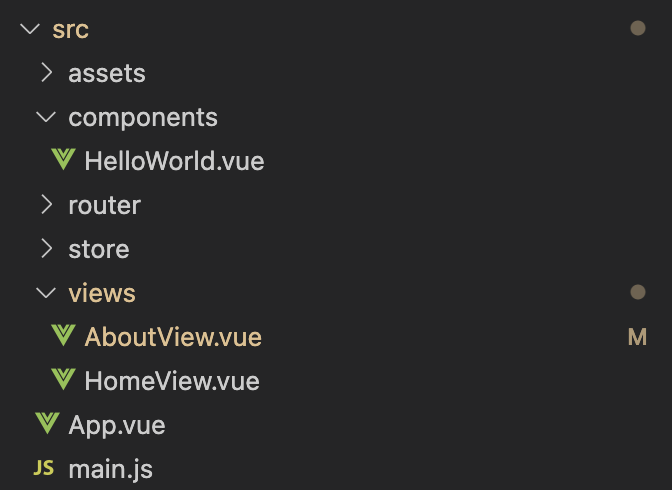
프로젝트 파일 구조
독자분들의 이해를 돕기 위해 프로젝트 생성 시 자동으로 구성되는 프로젝트 구조를 그대로 사용하겠습니다.
3. 구현 과정
(App.vue와 main.js 파일은 전혀 손대지 않았습니다.)
1) 부모 컴포넌트 템플릿 -> 자식 컴포넌트 템플릿 방향으로 데이터를 전송하는 경우
우선 자식 컴포넌트인 HelloWorld.vue 파일입니다.
//HelloWorld.vue <template> <div class="hello"> <button @click="buttonClick"> <slot></slot> </button> </div> </template> <script setup> import { defineEmits } from "vue"; const emit = defineEmits(["submit"]); function buttonClick() { emit("submit", "data"); } </script>
버튼 클릭 전 페이지 화면 버튼 클릭 -> 부모 컴포넌트 HomeView.vue로 data 전송
//HomeView.vue <template> <div class="home"> <img alt="Vue logo" src="../assets/logo.png" /> <HelloWorld @submit="emitTest">{{ data }}</HelloWorld> </div> </template> <script setup> import { ref } from "vue"; // @ is an alias to /src import HelloWorld from "@/components/HelloWorld.vue"; const data = ref(null); function emitTest(e) { data.value = e; } </script>부모 컴포넌트 HomeView.vue -> 자식 컴포넌트 HelloWorld.vue로 slot content로 data를 넘겨주는 로직입니다.

버튼 클릭 후 페이지 화면 버튼 내부에 data가 생겼다면 성공입니다.
2) 자식 컴포넌트 템플릿 -> 부모 컴포넌트 템플릿 방향으로 데이터를 전송하는 경우
우선 자식 컴포넌트인 HelloWorld.vue 파일입니다.
//HelloWorld.vue <template> <div class="hello"> <slot :text="msg"></slot> </div> </template> <script setup> const msg = "message"; </script>slot props로 msg 데이터를 text라는 변수로 전달합니다.
//HomeView.vue <template> <div class="home"> <img alt="Vue logo" src="../assets/logo.png" /> <HelloWorld v-slot="slotProps">{{ slotProps.text }}</HelloWorld> </div> </template> <script setup> // @ is an alias to /src import HelloWorld from "@/components/HelloWorld.vue"; </script>v-slot을 사용해 자식 컴포넌트에서 넘어온 데이터를 slotProps로 불러옵니다.
자식 컴포넌트에서 text라는 변수로 전달했으니 slotProps.text로 접근합니다.

페이지 화면 화면에 message 가 보이면 성공입니다.
4. 결론
slot은 부모 컴포넌트에서 자식 컴포넌트의 엘리먼트를 지정할 경우 사용합니다.
부모에 따라 자식 컴포넌트가 영향을 받기 때문에 컴포넌트 재사용성을 높이기 위해 활용이 가능합니다.
자세한 설명은 아래의 공식 문서를 참고하세요!
'Frontend > Vue3' 카테고리의 다른 글
[Vue3] 배경지식 (0) 2023.05.01 [Composition API] Typescript 적용하기 (script setup) (0) 2023.03.12 [Composition API] Vue3 Emit 사용하기(script setup) (0) 2022.12.31 [Composition API] Vue3 Props 사용하기(script setup) (0) 2022.12.25 Vue3 프로젝트 시작하기 (1) 2022.12.24